Most of developers who are start learning coding have been facing a lot’s of problem to create dropdown navigation which is very important part of a website. So this tutorial is to them who don’t know how the drop down navigation actually work and how it is very easy to create. So now we can start with HTML code first follow these methods and you will be master in dropdown menu. Creating dropdown menu is very easy as ever before.
Create HTML Code
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a>
<ul>
<li><a href="#">LevelA</a></li>
<li><a href="#">Leve1B</a>
<ul>
<li><a href="#">Leve2A</a></li>
<li><a href="#">Leve2B</a>
<ul>
<li><a href="#">Leve3A</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Leve1C</a></li>
</ul>
</li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
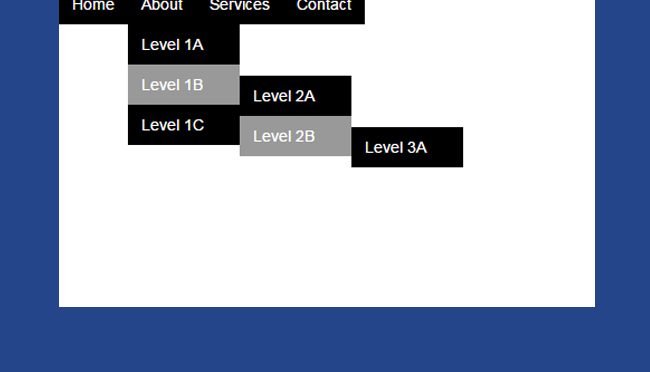
The above code shows you the drop down menu of about us page.Now if your are run this on browser it looks very messy for this we need to create some CSS for setting this up well. So we have to make the dropdown appear below the parent page like we did right in about page so About us page is parent and Level 1, Level 2 etc is a child pages of About us page.
Find below CSS to make the stylish drop down and it works fine with that parent page. Sometimes peoples create dropdown but they actually didn’t know that how to make child pages related to that parent and it should appear below to the parent. So this CSS will help you to how does it work.
Style to Naviagtion
/* — Set up main naviagtion —- */
ul{
margin:0;
padding:0;
list-style:none;
}
ul ul{
display:none;
}
ul li{
float:left;
font:14px arial;
position:relative;
}
ul li a{
text-decoration:none;
color:#ffffff;
background-color:#000000;
padding:10px 12px;
}
ul li a:hover{
background-color:#999999;
}
/* —– Level 1 —-*/
ul li:hover ul{
display:block;
position:absolute;
width:100px;
background-color:#000000;
margin-top:10px;
}
ul li:hover ul li{
float:none;
padding:10px 0;
}
ul li:hover ul li:hover{
background-color:#999999;
position:relative;
}
ul li:hover ul li a{
background-color:transparent;
}
/* —– Level 2 —-*/
ul li:hover ul li ul{
display:none;
}
ul li:hover ul li:hover ul{
display:block;
position:absolute;
left:100px;
top:0;
}
/* —– Level 3 —-*/
ul li:hover ul li ul li ul{
display:none !important;
}
ul li:hover ul li ul li:hover ul{
display:block !important;
position:absolute;
left:100px;
top:0;
}
Hope this tutorial may be helpful to you and if you have any question or comments about this you can please fill this form below. I would like to help you anytime.
Good Luck !

this is a comment,just only leave to page and post
Greetings. I discovered your online journal utilizing msn. This is an extremely elegantly composed article. I’ll make sure to bookmark it and return to peruse a greater amount of your helpful information. A debt of gratitude is in order for the post. I’ll certainly return.
Incredible Information sharing .. I am exceptionally glad to peruse this article .. much obliged for giving us experience info.Fantastic pleasant. I value this post.
Merely a smiling visitant here to share the love (:, btw outstanding style. Questions to Ask Your Boyfriend
Very interesting blog. Alot of blogs I see these days don’t really provide anything that I’m interested in, but I’m most definately interested in this one. Just thought that I would post and let you know.
Fantastic blog! Do you have any tips and hints for aspiring writers? I’m planning to start my own website soon but I’m a little lost on everything. Would you propose starting with a free platform like WordPress or go for a paid option? There are so many options out there that I’m completely overwhelmed .. Any suggestions? Many thanks!
A debt of gratitude is in order for sharing us. Language of desire
Extraordinary Article it its truly enlightening and creative update us as often as possible with new upgrades. its was truly important. much obliged. His Secret Obsession Review
Your website is very interesting, it is very meaningful and inspirational. website you create highly qualified and highly original contents. Thank you for sharing and I hope this website you manage to be the best
There is such a great amount in this article I would never have considered all alone. Your substance gives perusers things to consider in an intriguing way. Much obliged to you for your unmistakable data.
Excellent and very exciting site. Love to watch. Keep Rocking.
This is really a nice and informative, containing all information and also has a great impact on the new technology. Thanks for sharing it,
Incredible data! I as of late ran over your online journal and have been perusing along. I thought I would leave my first remark. I don’t comprehend what to say with the exception of that I have.
hi!! Exceptionally fascinating exchange happy that I ran over such educational post. Keep doing awesome. Happy to be a piece of your net group.
Great site! I genuinely cherish how it is simple on my eyes it is. I am considering how I may be told at whatever point another post has been made. I have subscribed to your RSS which may do the trap? Have an extraordinary day! Love quotes
Amazing article thanks or sharing..
Brilliant showed data. I thank you about that. Most likely it will be exceptionally valuable for my future ventures. Might want to see some different posts on the same subject!
دانلود قسمت 14 چهاردهم سریال عاشقانه با لینک مستقیم, دانلود رایگان سریال عاشقانه, دانلود سریال جدید عاشقانه ایرانی دانلود سریال عاشقانه با لینک مستقیم, دانلود فیلم های جدید و برتر, دانلود رایگان فیلم و سریال با لینک مستقیم
I think this is a really good article.
very helpfull information Thank u so much
Pretty nice post. I just stumbled upon your blog and wished to mention that I have really loved surfing around your blog posts. In any case I’ll be subscribing for your feed and I hope you write once more soon!
Buy easy and convenient twitter followers at the Hqlike online shop at a fair price. Twitter followers buy increases the popularity and improves the ranking. All products are of the highest quality because we only work with genuine users.
I havent any word to appreciate this post…..Really i am impressed from this post….the person who create this post it was a great human..thanks for shared this with us
Brilliant blog! I discovered it while surfing around on Yahoo News.
There are several dissertation internet sites on-line because you get evidently reported as part of your web site.
Buy easy and convenient Twitter favorites likes in the Hqlike online shop at a fair price. We will provide you with international high quality Twitter favorites likes for your post, whether photo or video. All products are of the highest quality because we only work with genuine users.
Buy High Quality followers, likes, views and more at the HQlike online shop at fair price. You can buy followers, likes,views, retweets, comments and reviews, not only for Facebook and Instagram but also for the social networks twitter, YouTube, Google plus and Pinterest. All products are of the highest quality because we only work with genuine users.
This is my first time i visit here and I discovered such huge numbers of intriguing stuff in your blog particularly it’s talk, much obliged.
In each article on our website, product reviews are always placed real reviews, positive and negative about a particular product, as well as links to authoritative sources, where customer feedback is left and recommendations of doctors, experts and specialists in the field of medicine, cosmetology and pharmaceutics are present
I ” ve never observed a blog that request an overview for this activities, extremely inquisitive…
You put truly exceptionally accommodating data. Keep it up.
flawless articles, please keep them coming, much valued
I might want to state that this blog truly persuaded me to do it! Much appreciated, great post.
It’s nice to finally have all the helpful resources in one post! Thank you so much for sharing it
Hotel-24 is a comfortable, well-equipped hotel in a convenient location in Płock at ul. Borderline 54/1. Our property combines a warm, unique atmosphere with good style and attractive accommodation rates.
You have made an unprecedented appearing. I will probably tunnel it and by and large propose to my colleagues. I am certain they will be benefitted from this site.
Hi I am so pleased I found your blog,
Toko Modern FASTPAY Solusi Belanja Online Tanpa Transfer Toko Modern FASTPAY Solusi Belanja Online Tanpa Transfer Toko Modern FASTPAY Solusi Belanja Online Tanpa Transfer
tokaomdaodana
beldanadnaidanda
slosadnadaijdain
marimas tidak bikin batuk
Goldenslot – Slots online has many slot games to choose from. Register with us today! 100% free online casino bonus. The best of today
Download Free Music videos and Audios in Tanzania Number One Website For Music Promotion including Bongoflava, Singeli ,Gospel Songs.
I high value this post. It’s elusive the great from the awful here and there, however I think you’ve nailed it! would you mind refreshing your blog with more data?
a debt of gratitude is in order for this usefull article, sitting tight for this article like this once more.
I like your post, it is easy to understand and detailed, I hope you have many good posts to share, thank you.