Let’s be honest, every once in a while we forget passwords. It’s a common but widespread issue we all go through. Gmail, Hotmail, Facebook, Skype, Bank passwords and WordPress, our tiny brains have a lot to remember. Imagine you’re a business owner or blogger and have a WordPress site, and you forget its password. It’s
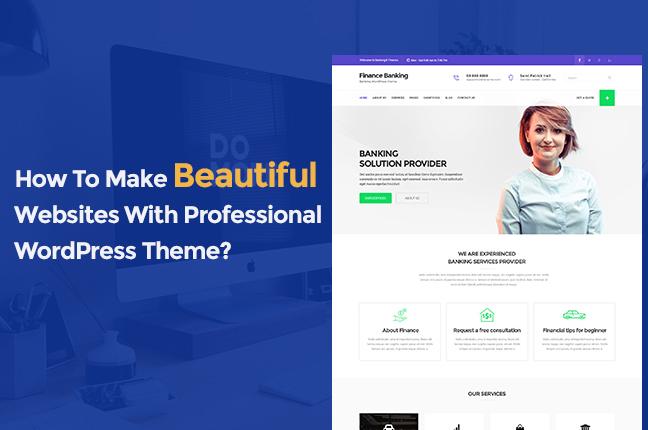
Read MoreWordPress is best because it has created both the needs and the solution to the website customization problem. A thriving community of programmers has emerged, resulting in a diversity of plugins and themes that can make any website be a success. In Professional WordPress theme is a collection of templates and stylesheets used to define
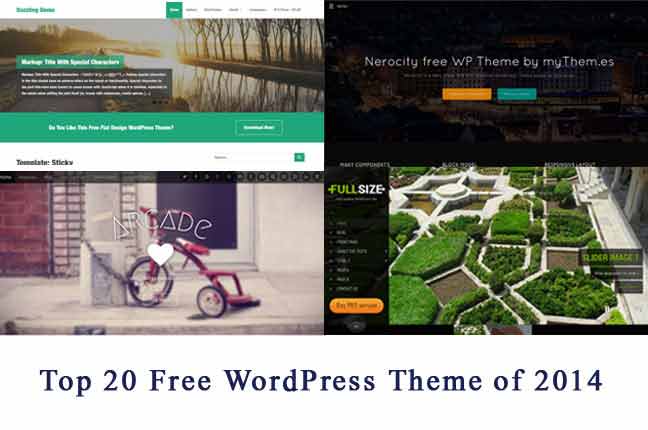
Read MoreThis year has end so fast now its time to check out some top free WordPress themes. So we have selected top 20 best free WordPress themes which make his stand in WordPress market. Each theme has special in its class and have their attractive look. In this year there has lots of free WordPress
Read MoreCustom background is a WordPress feature that allows you to customize background color/image from backend. Custom background gives your blog to a nice look. You can add default color and image. For enable custom background you have to use this function in your function.php file within themeslug_setup() function. add_theme_support( ‘custom-background’ ); After using this you
Read MoreFacebook like box is allows owner to provide his users to get latest updates of his website. Facebook like box is also be known as Facebook fan box. There is lots of social networking sites are present in the market now but today Facebook is more powerful way to explore your business worldwide. So i
Read MoreCreating custom meta boxes in WordPress is very simple it allows you to add extra data to your post or page. This tutorial will show you how to add custom meta boxes to the edit post or pages screen. Sometimes website needs some extra info about post then we are looking to WordPress core functionality
Read MoreWordPress is not only for just blogging but it is widely used for more than a blog. So the custom post type is widely used for display different kind of contents. WordPress has two main post types which is posts and pages. Posts is mainly used for blog like structure it is very useful to
Read MoreResponsive website is a todays demand and every developer should learn about how the responsive website will create and how to use css3 media queries. Before start we have to understand about how the media query works. Media query is a css3 module that allow website to rendered properly in screen resolutions. If your are
Read MoreWhen we are building site in WordPress there is very important thing is it’s database. When you are moving your website to new host it is very important to change database url also. Changing url in file is very important when we import sql file in phpmyadmin. so there are two steps to do it.
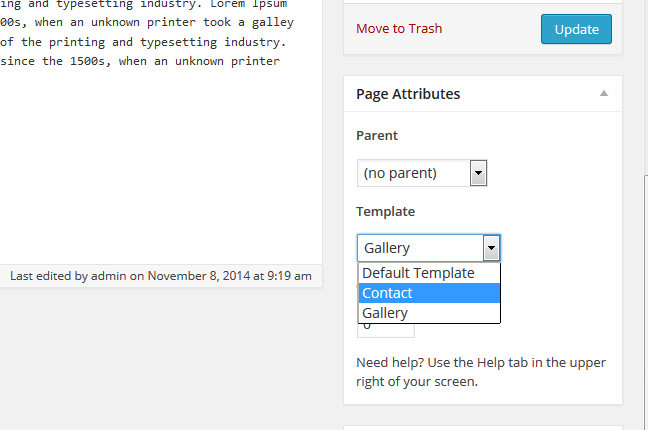
Read MoreCreating page template is very easy and useful method in WordPress. First of all you need to copy any file and paste it on same folder and rename the file whatever you like then you have to open the file in whichever code editor you used and add the text /* Template Name: About */
Read More