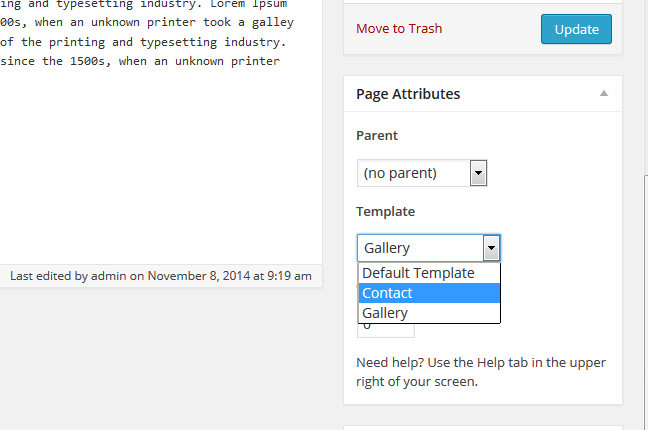
Creating page template is very easy and useful method in WordPress. First of all you need to copy any file and paste it on same folder and rename the file whatever you like then you have to open the file in whichever code editor you used and add the text /* Template Name: About */
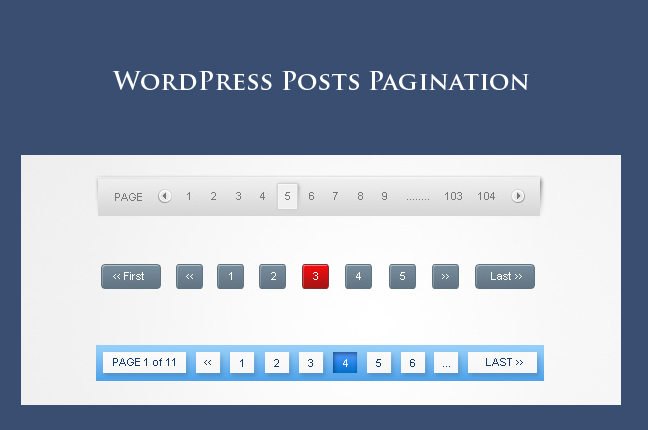
Read MoreThere is lots of developers who actually didn’t know how to use pagination in WordPress posts. So many people are in this field are using plugin for WordPress posts pagination but they didn’t realize that plugin makes website heavy so if pagination can work by using some functions then why should we use plugin so
Read MoreHi guy’s today i am gonna tell you how to create custom widget in WordPress. Widget is a very important part when you are building website in WordPress. Basically WordPress already have some widgets but when we are building the site we needs the more widgets to use in the site so follow these instructions
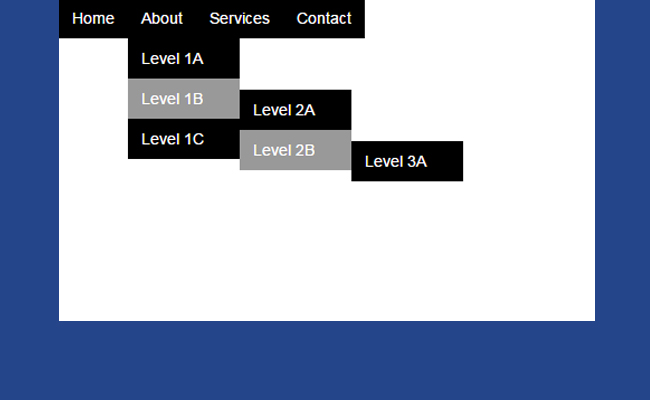
Read MoreMost of developers who are start learning coding have been facing a lot’s of problem to create dropdown navigation which is very important part of a website. So this tutorial is to them who don’t know how the drop down navigation actually work and how it is very easy to create. So now we can
Read More