Let’s be honest, every once in a while we forget passwords. It’s a common but widespread issue we all go through. Gmail, Hotmail, Facebook, Skype, Bank passwords and WordPress, our tiny brains have a lot to remember. Imagine you’re a business owner or blogger and have a WordPress site, and you forget its password. It’s
Read MoreFacebook like box is allows owner to provide his users to get latest updates of his website. Facebook like box is also be known as Facebook fan box. There is lots of social networking sites are present in the market now but today Facebook is more powerful way to explore your business worldwide. So i
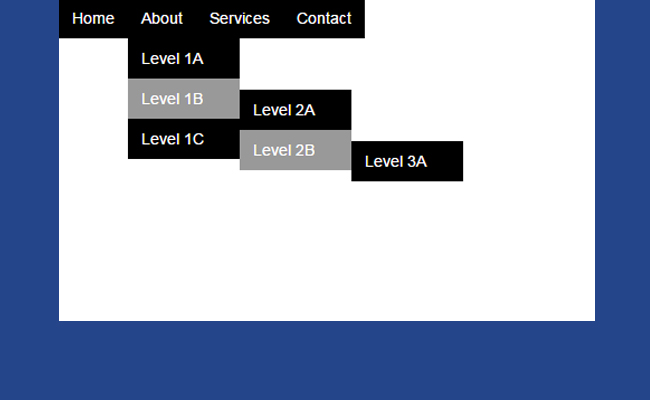
Read MoreMost of developers who are start learning coding have been facing a lot’s of problem to create dropdown navigation which is very important part of a website. So this tutorial is to them who don’t know how the drop down navigation actually work and how it is very easy to create. So now we can
Read More