Creating custom meta boxes in WordPress is very simple it allows you to add extra data to your post or page. This tutorial will show you how to add custom meta boxes to the edit post or pages screen. Sometimes website needs some extra info about post then we are looking to WordPress core functionality and thinking about how to do that ?. So before moving on we have to know what kind of meta boxes we need. You can create textbox, textarea and else. I will provide you some codes which works more better and easy to use than others. For creating custom meta boxes you have to use function add_meta_box() provided by WordPress.
Start with the code
Add below code in your function.php file by using add_meta_box to create meta boxes for any post or page.
// add meta box to post
function themename_post_admin() {
add_meta_box( 'post_meta_box', 'Extra Info', 'display_post_meta_box', 'post', 'normal', 'high');
}
add_action( 'admin_init', 'themename_post_admin' );
After doing this you have to add meta fields in the post. below code will create meta field for the post i am just showing you the example for textbox and textarea but you can add much more than this.
// add meta box field to post
function display_post_meta_box( $post ) {
$name = esc_html( get_post_meta( $post->ID, 'namebox', true ) );
$extraword = esc_html( get_post_meta( $post->ID, 'extrawords', true ) );
echo "<table width=100%>
<tr>
<td width='20%'>Textbox</td>
<td width='80%'>
<input type='text' name='namebox' value=".$name.">
</td>
</tr>
<tr>
<td width='20%' valign='top'>Textarea</td>
<td width='80%'>
<textarea name='extrawords' class='widefat' rows='5'>".$extraword."</textarea>
</td>
</tr>
</table>";
}
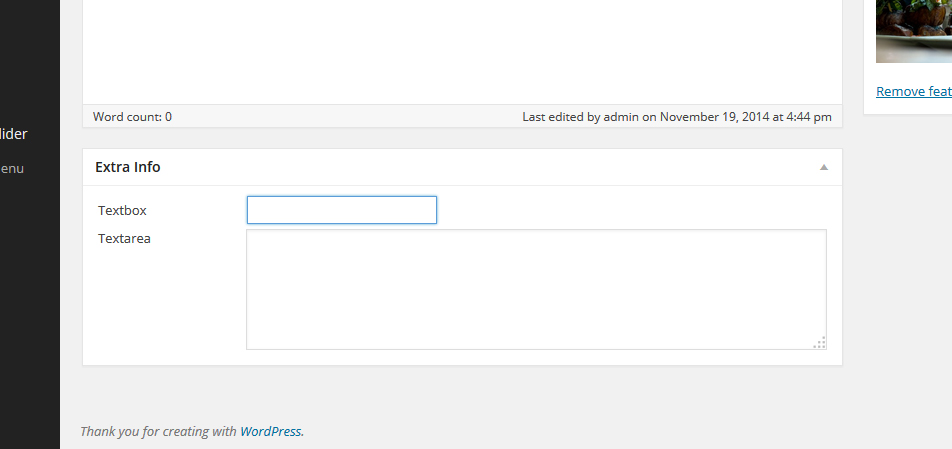
This code will display text box and textarea to the edit post screen see this screenshot to know how does it look.

Now you have to use below code for saving post meta data.
// save post meta box form data
function add_themename_post_admin_fields( $post_id, $post ) {
if( $post->post_type == 'post' ){
if( isset($_POST['namebox']) ){
update_post_meta( $post_id, 'namebox', $_POST['namebox'] );
}
if( isset($_POST['extrawords']) ){
update_post_meta( $post_id, 'extrawords', $_POST['extrawords'] );
}
}
}
add_action( 'save_post', 'add_themename_post_admin_fields', 1, 2 );
Get the full code
// add meta box to post
function themename_post_admin() {
add_meta_box( 'post_meta_box', 'Extra Info', 'display_post_meta_box', 'post', 'normal', 'high');
}
add_action( 'admin_init', 'themename_post_admin' );
// add meta box field to post
function display_post_meta_box( $post ) {
$name = esc_html( get_post_meta( $post->ID, 'namebox', true ) );
$extraword = esc_html( get_post_meta( $post->ID, 'extrawords', true ) );
echo "<table width='100%'>
<tr>
<td width='20%'>Textbox</td>
<td width='80%'>
<input type='text' name='namebox' value=".$name.">
</td>
</tr>
<tr>
<td width='20%' valign='top'>Textarea</td>
<td width='80%'>
<textarea name='extrawords' class='widefat' rows='5'>".$extraword."</textarea>
</td>
</tr>
</table>";
}
// save post meta box form data
function add_themename_post_admin_fields( $post_id, $post ) {
if( $post->post_type == 'post' ){
if( isset($_POST['namebox']) ){
update_post_meta( $post_id, 'namebox', $_POST['namebox'] );
}
if( isset($_POST['extrawords']) ){
update_post_meta( $post_id, 'extrawords', $_POST['extrawords'] );
}
}
}
add_action( 'save_post', 'add_themename_post_admin_fields', 1, 2 );
Above code makes the meta boxes ready for use now you have use this code within loop where you want to display meta box content.
// for textbox use this echo esc_html( get_post_meta( $post->ID, 'namebox', true ) ); // for textarea use this echo get_post_meta( $post->ID, 'extrawords', true ) ;
This is very simple and easy way to create meta boxes for post or pages you can also use it for custom post types. Hope this tutorial will helps you for your projects and if you have any question or comments please feel free to post below.
All the best.

Hi bro.
Thanks you very much for this code, you are great man 🙂
Thanks for share and greetings from Colombia 🙂
Bye
This is coomment
Excellent strategy game played by huge number of people.
You have posted a detailed document having full of latest information. I read this whole content and really liked it. Thanks for sharing.
Thank you! So laziness was to understand yourself.
As far as I know, the same thing can be done with the plugin.
As soon as I have got this site, I am happy
You can make textbox, textarea and else. I will give you a few codes which works more preferable and simple to use over others
This is exceptionally straightforward and simple approach to make meta boxes for post or pages you can likewise utilize it for custom post sorts.
It may sound hard to do, but there are some steps into making and sending those postcards easier and in just a short amount of time. cheap post cards print
Business Card Printing is sometimes a confusing term, especially for people who are not very technically inclined with internet and computer.
cheap printers
I have examined your article, it is incredibly educational and obliging for me. I regard the critical information you offer in your articles. An obligation of appreciation is altogether to post it.
I can set up my new thought from this post. It gives top to bottom data. A debt of gratitude is in order for this significant data for all.
Great article with excellent idea!Thank you for such a valuable article. I really appreciate for this great information..
useful information on topics that plenty are interested on for this wonderful post.Admiring the time and effort you put into your b!..
I got it to my significant data from here. Much obliged to you such a great amount for sharing this post.
Your site has a lot of useful information for myself. I visit regularly. Hope to have more quality items.
Interesting article! Thank you for sharing them! I hope you will continue to have similar posts to share with everyone!
Pretty helpful material, much thanks for this article
by visiting this site I found cool stuff here keep it up.
Amazing article thanks or sharing..
I loved the way you discuss the topic great work thanks for the share.
I’m getting excited about this kind of beneficial information of your stuff in the future
Your article is awesome! How long does it take to complete this article? I have read through other blogs, but they are cumbersome and confusing. I hope you continue to have such quality articles to share with everyone! I believe a lot of people will be surprised to read this article!
This time, it’s real I lay my love on you It’s all I wanna do Every time I breathe I feel brand new You open up my heart Show me all your love and walk right through As I lay my love on you.
Just a smile and the rain is gone Can hardly believe it, yeah. There’s an angel standing next to me.
This is extremely basic and simple approach to make meta boxes for post or pages you can likewise utilize it for custom post sorts. Seek this instructional exercise will causes you after your activities and on the off chance that you have any inquiry or remarks please don’t hesitate to post underneath.
Thanks for your post! I believe there are many who feel the same satisfaction as I read this article! I hope you will continue to have such articles to share with everyone!
Good way of telling, good post to take facts regarding my presentation subject matter, which i am going to deliver in my college.
Thx man, that was really a great tutorial. I am a beginner myself and learning how to modify wordpress.
I loved the way you discuss the topic great work thanks for the share Your informative post.
Great tutorial on how to add custom meta boxes to the edit post or pages screen!
Thanks for every other informative site. The place else may just I get that kind of information written in such an ideal means? I have a venture that I’m just now operating on, and I have been on the look out for such information.
Please let me know if you’re looking for a article writer for your site. You have some really great posts and I feel I would be a good asset. If you ever want to take some of the load off, I’d absolutely love to write some material for your blog in exchange for a link back to mine. Please send me an email if interested. Thank you!
Good way of telling, good post to take facts regarding my presentation subject matter, which i am going to deliver in my college
by visiting this site I found cool stuff here keep it up.
I would be happy if you could help us.
I appreciate your efforts in preparing this post. I really like your blog articles.
Pretty helpful material, much thanks for this article
Amazing stuff! The stuff that you have shared with us is very useful and informative. Keep updating me.
This is really a great stuff for sharing. Keep it up .Thanks for sharing.
Thanks for providing recent updates regarding the concern, I look forward to read more.
Merely a smiling visitant here to share the love (:. btw outstanding style.
Great post. you have pointed out some fantastic points . I likewise think this s a very wonderful website.
i am for the first time here. I found this board and I in finding It truly helpful & it helped me out a lot. I hope to present something back and help others such as you helped me.
This blog is so nice to me. I will keep on coming here again and again. Visit my link as well.. trust registration.
exciting. I like updating information of this site!
Thanks to the author for sharing the information extremely useful and wonderful. We would like to share more useful information for people to exchange learning together https://vinaphonevn.com.vn/goi-cuoc/dang-ky-max100-vinaphone.html
The author should have many good posts like this. A quality article, the content is very new and interesting. Visit my website: https://vinaphonevn.com.vn/tin-tuc/dang-ky-goi-c69-vinaphone.html
Your website is really cool and this is a great inspiring article.